
Mobile Content Responsive Website Template TemplateMonster
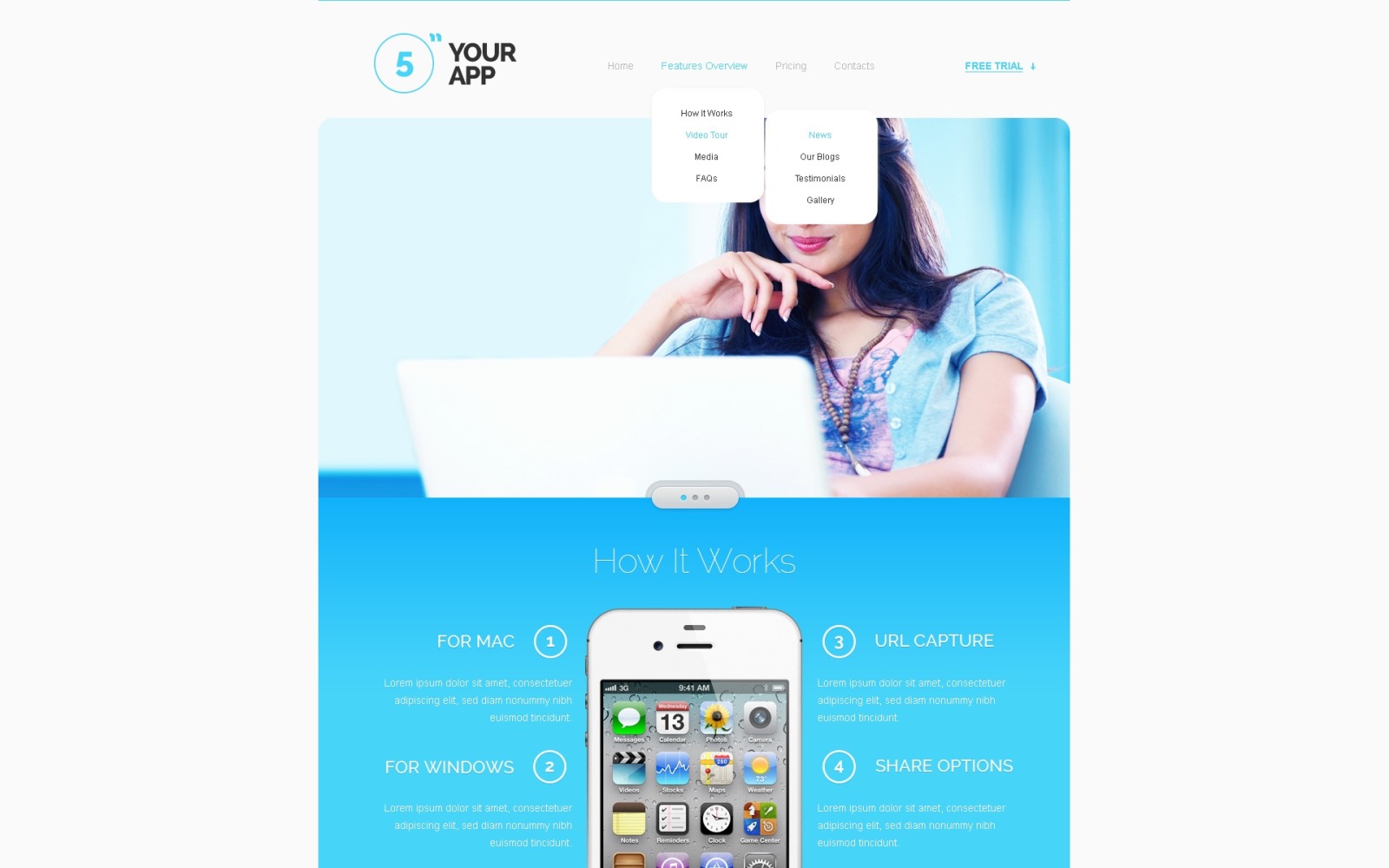
1. Landing page - for desktops This mistake is very basic and yet a lot of websites out there do this over and over. Basic truth: mobile display screen is small. You created a responsive.

How Do You Create Mobilefriendly Content? SEO Best Practices Wiredelta
Google warns here that if you intentionally have less content on a mobile page than a desktop page, you should anticipate losing some traffic when that page is indexed. One specific tip Google gives here is to make sure the headers on your mobile site match your desktop site. 3. Check your structured data.
50 mobile content marketing tools for your marketing strategy
Here are three ways to ensure you're ready to face the mobile-heavy marketing world of 2017. 1. Optimize Text. To create mobile-friendly content, you first need to understand how people read content on mobile devices. There are some key differences between desktop reading and mobile reading.

Mobile SEO 10 Optimization Tips to Build a MobileFriendly Site
Mobile content marketing is a multichannel marketing strategy whose conceptual, technical, visual, textual and campaign-related components are all optimized to engage mobile users.

Mobile content is critical to online brand and sales success eBusiness Institute
The beginning of your css sheet will start with the code to make your content fit within these borders. This is why it's referred to as "mobile first". Desktop-first would have us coding starting at like 1500px wide and then squeezing down. That's the old way of doing things and you should avoid that wherever you can.

How To Optimize Your Mobile Content In 5 Simple Steps?
Make sure all content is loaded into the DOM. If you have to take an action before content is loaded into the DOM, then Google won't see it. Loaded by default and then hidden is okay, though.

6 Mobile SEO Best Practices For MobileFriendly Websites And Mobile Content Website
In particular, ditch the blah-blah verbiage. Defer background material to secondary screens that are shown only to users who explicitly ask for more info. Such additional content supports people who have extra time on their hands or an exceptional interest in the topic. When writing for mobile users, heed this maxim: If in doubt, leave it out.

Mobile Content Website Template 14046
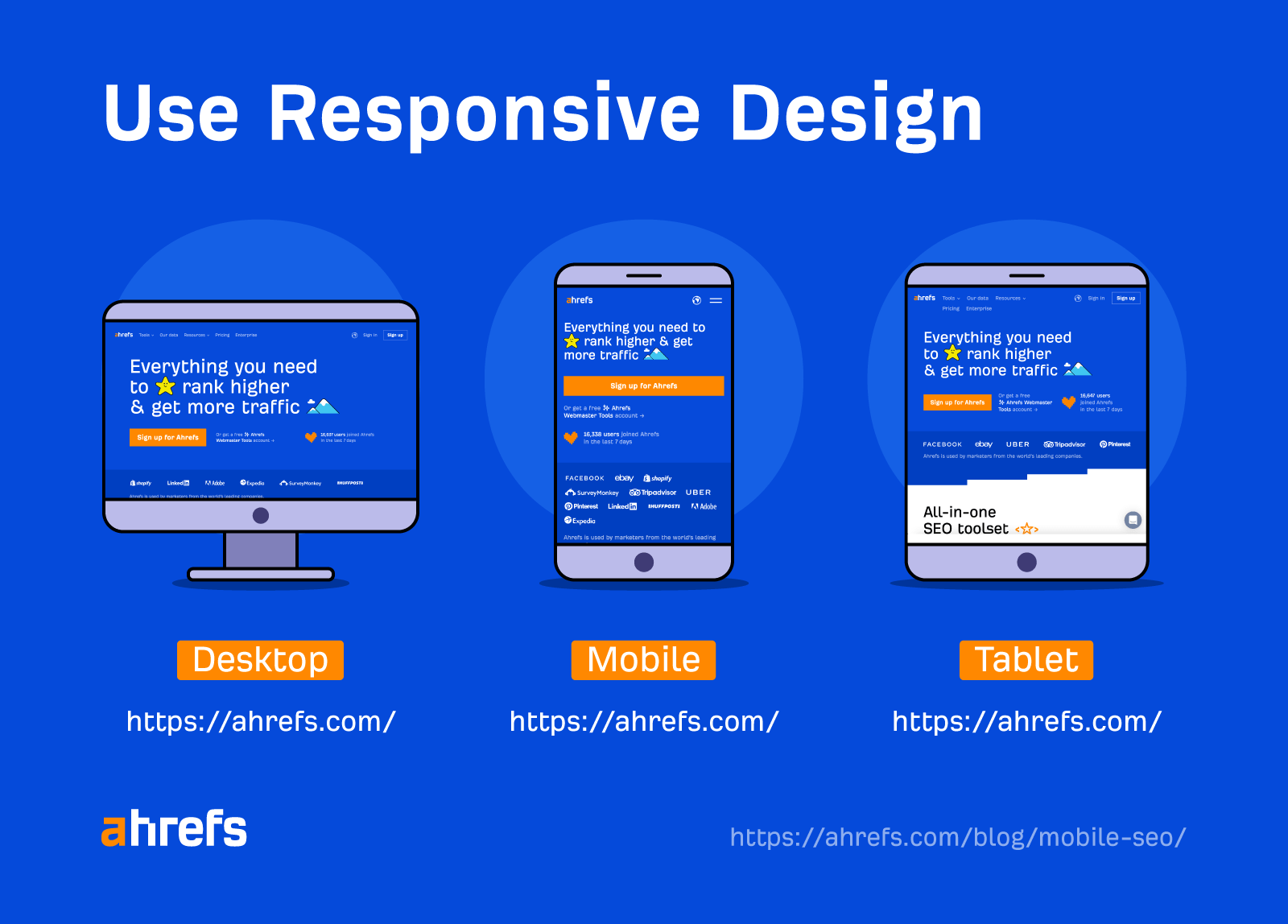
Technical Strategies 1. Make Sure Your Site is Responsive A responsive website is when the design elements adjust according to the device people are using, giving users the best browsing experience. If you're running a WordPress site, it's as simple as installing the right theme.

5 best practices for a mobile content marketing strategy
Social media sharing. Custom app loading screen. 4. Optimize website content for mobile browsers. One of the key principles of mobile content marketing is improving the experience of phone and tablet users. This should start with your website. Applying a mobile responsive theme is a step in the right direction.

6 Steps to Create MobileFriendly Content Constant Content (A Division of Moresby Media Inc.)
Mobile-first indexing has a direct impact on how your website ranks and how much organic traffic flows through your website. With mobile-first indexing, you have the opportunity to connect with.

Mobile Content & Usability Optimierung So geht's
When finding new ways to reach consumers, app marketers can unlock success by incorporating content throughout their mobile marketing strategy. In order to remain relevant in this growing digital age, marketers must create content that is optimized for mobile. Mobile commerce accounts for 73% of the market share across all e-commerce sales.

How to Create MobileFriendly Content (2019 Update) Constant Content (A Division of Moresby
Accelerated Mobile Pages (AMPs) is something Google has been championing and it looks to be the future of mobile content if they have any say. These pages have a specific framework that improves.

6 Tips For Creating MobileFriendly Content Vertical Leap
The state of accessibility — and support for web standards in general — is good in modern mobile devices. Long gone are the days when mobile devices ran completely different web technologies to desktop browsers, forcing developers to use browser sniffing and serve them completely separate sites (although quite a few companies still detect usage of mobile devices and serve them a separate.

Mobile content marketing essential part of your marketing strategy TASIL
Media queries ( @media) are a crucial component of Responsive Web Design (RWD) using CSS3. They enable web content to adapt to various screen sizes across multiple devices, including desktops, laptops, mobiles, tablets, and even TVs. With the continuous rise of mobile browsing, optimizing your website for different devices is essential to.

Mobile content marketing essential part of your marketing strategy TASIL
But on a mobile device, scrolling isn't quite as easy. This is why it has become a best practice to chunk content on mobile devices. Take a look at the Star Trek Wikipedia page on a desktop computer: This looks like a typical page with tons of content. What you see above isn't even a quarter of the total content on the page.

mobile content page Behance
Mobile content is any type of web hypertext and information content and electronic media which is viewed or used on mobile phones, like text, sound, ringtones, graphics, flash, discount offers, mobile games, movies, and GPS navigation.